ブログに画像が多くてサイトのスピードが遅くなっていませんか?
私のブログは図解での解説記事などが多く、画像も多くサイトスピードが遅くなりがちなのが悩みでした。(表示速度はSEOにとっても大切ですし…)
Googleの調査によると「Webページが完全に表示されるまでに3秒以上かかると、53%のユーザーが離脱してしまう」というデータがあるそうです。(特にモバイルユーザー)
ただ、一枚一枚圧縮するなんて面倒な事はしたくないと思っていました。
そこで色々とやり方を探してみた所、一括で出来る簡単な方法を見つけたので今回はそのやり方を解説します!
ワードプレスのEWWW Image Optimizerというプラグインを使用する方法です。
ブログ画像の圧縮を一括で済まし、サイトスピードをあげたいと思っている方は是非参考にしてみてください。
画像を一括で圧縮!プラグイン EWWW Image Optimizerの使い方
EWWW Image Optimizerを選んだ3つの理由
画像を圧縮する方法はたくさんありますが、その中でもEWWW Image Optimizerを選んだ理由は3つあります。
- 圧縮時に画像が劣化しない
- 画像アップ時に自動で圧縮される
- すでにアップしてある画像も一括で圧縮出来る
特に、3つ目の「すでにアップしてある画像も一括で圧縮出来る」は、すでにたくさんの画像をブログに使っていた私にとってとても魅力的でした。
EWWW Image Optimizerのインストール方法
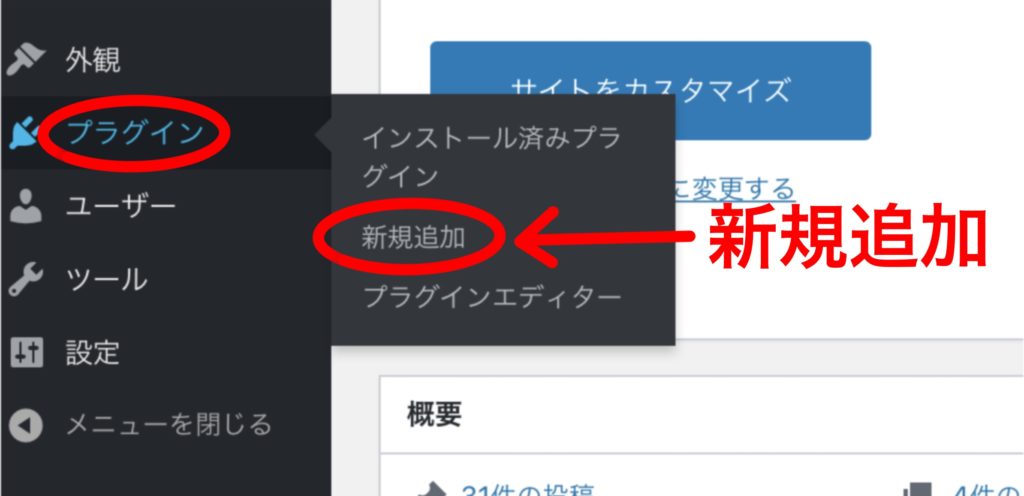
WordPressの管理画面の「プラグイン」から「新規追加」をクリック

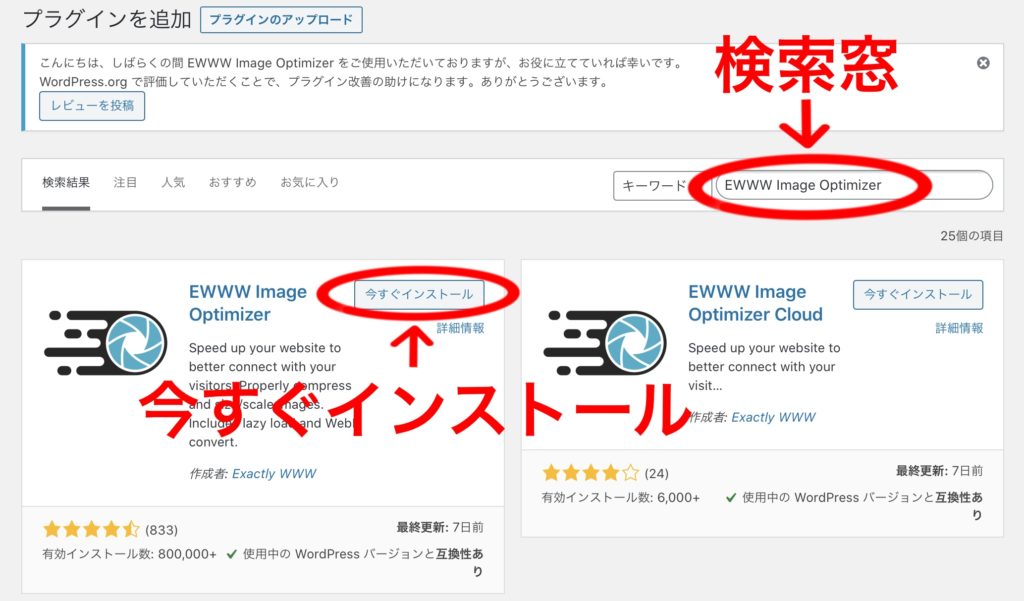
EWWW Image Optimizerの「今すぐインストール」クリック→有効化
プラグインの新規追加画面に来たら、右上の検索窓に「EWWW Image Optimizer」と入力します。
EWWW Image Optimizerが出てきたら、EWWW Image Optimizerの「今すぐインストール」クリックして、インストール完了後に有効化します。

これで今後アップする画像は何もしなくても自動的に圧縮されるようになります。すごく楽ですよね!
ただ、すでにアップしてある画像の圧縮はしなければいけないのでこれから説明していきますね。これもとても簡単です。
すでにアップしてある画像の圧縮方法

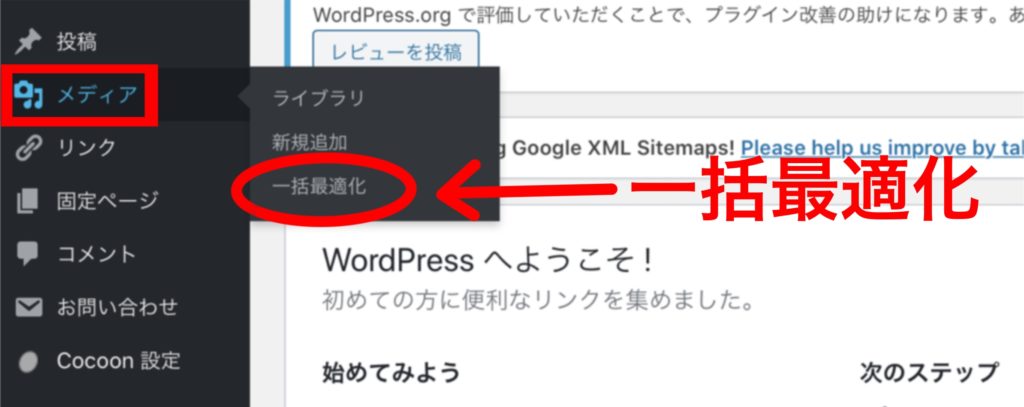
WordPressの管理画面「メディア」 → 「一括最適化」を選択
WordPressの管理画面の左メニューより「メディア」 → 「一括最適化」をクリックします。

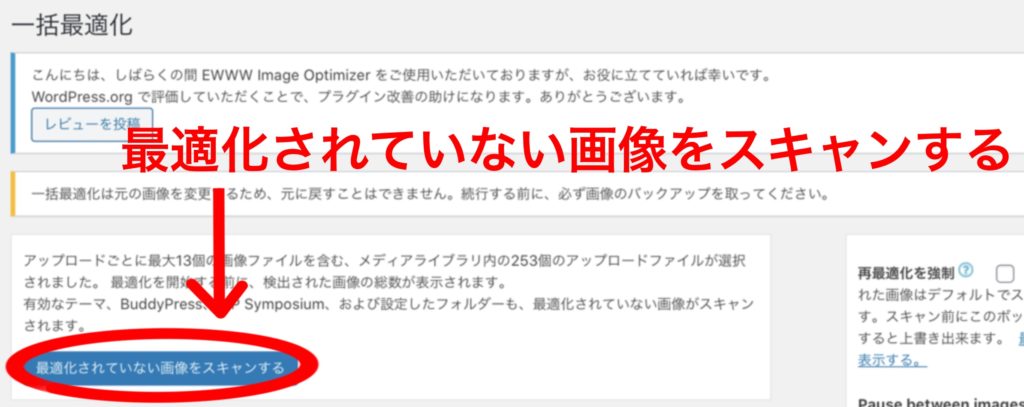
一括最適化の画面「最適化されていない画像をスキャンする」を選択
一括最適化の画面に行ったら、「最適化されていない画像をスキャンする」をクリックします。

すると、表示が切り替わるので「最適化を開始」をクリックします。
これで一括で最適化(圧縮)することが出来ました。
より一層画像のファイルサイズを小さくための設定方法

画像のメタデータを削除し、さらに画像ファイルサイズを小さくする
画像にはメタデータという、付帯情報が記載されたデータがあります。例えば、撮影場所やカメラ情報などです。
メタデータを削除することでより一層画像のファイルサイズを小さく軽くすることが出来ます。
EWWW Image Optimizerの詳細設定画面でメタデータを削除できるように設定できるのでやり方を説明します。
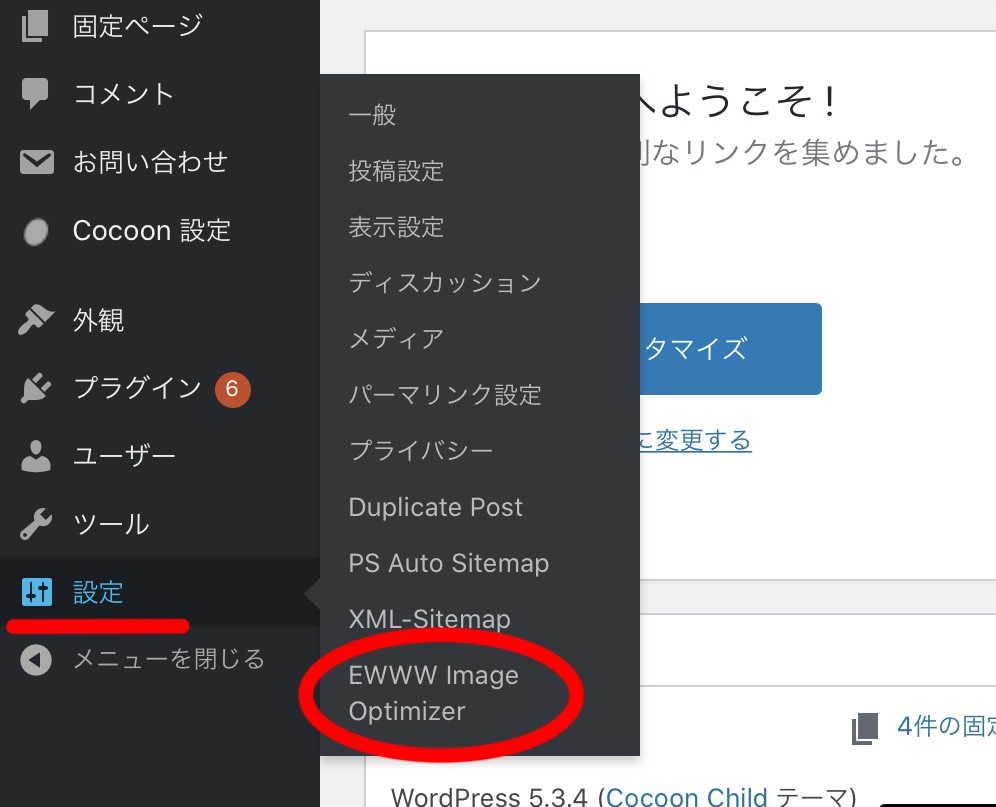
EWWW Image Optimizerの詳細設定画面にアクセスする
管理画面の左メニューの「設定」の中に「 EWWW Image Optimizer 」という項目が追加されていると思います。これをクリックしてEWWW Image Optimizerの詳細設定画面にアクセスします。

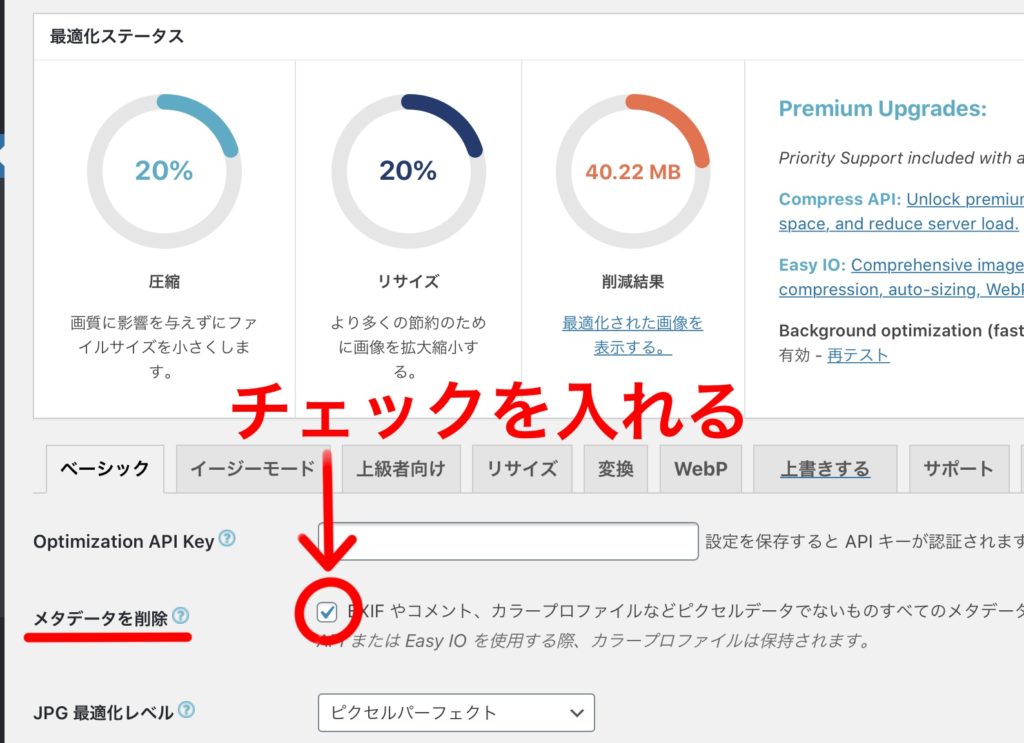
「メタデータを削除」にチェックを入れる
「ベーシック」タブの中に、「メタデータを削除」という項目にチェックを入れます。すでにチェックが入っていたらそのままで結構です。

最後に

以上で全て設定は完了しました。基本的にプラグインを入れて少し設定をしたらあとは自動的に圧縮し続けてくれるので楽だと思います。
参考になれば嬉しいです。
最後まで読んでくださってありがとうございました!



-640x360.jpg)













