GoogleアドセンスのPINが送られてきたのをきっかけに、今一度広告の位置を見直してみました。
今までずっとワードプレスの無料テーマ「cocoon」を使っていましたが、つい先日以前から気になっていた有料テーマ「JIN」を購入しました。
このJINは、Googleアドセンスの貼り方がとっても簡単だったので、今まで適当に自動広告にしていたのですが、それを改めてみようと思いました。自動広告は自分の好きな位置に広告が貼れないのでずっと「どうにかしたいな」と考えていました。
広告の貼り方は、私が今使っているワードプレスのテーマ「JIN」のやり方の解説になります。
Googleアドセンスで広告用のコードを生成する
① Googleアドセンスの「サマリー」を開く
まず、Googleアドセンスにログインして「広告」の「サマリー」を開きます。

② 「広告ユニットごと」の「ディスプレイ広告」を選択
次に、「広告ユニットごと」→「ディスプレイ広告」を選びます。

③ ディスプレイ広告のプレビュー

①広告の名前を付けます。「設置場所+広告サイズ」を名前にするとわかりやすいです。
(私は、『最初の見出し2の上に表示される 【PC】336×280 【スマホ】300×250』にしました。)
②広告の形を「スクエア」「横長タイプ」「縦長タイプ」から選びます。
(私は、「スクエア」を選びました。)
③広告サイズはレスポンシブにします。
④作成をクリックします。
レスポンシブにする理由は、スマホやタブレットの画面でみた時もそれぞれのサイズに合わせて表示されるからです。
④【コード生成ツール】生成されたコードをコピーする
「コード生成ツール」という画面が現れるので、生成されたコードをコードをコピーをクリックしてコピーします。

コードをコピーした状態でワードプレスのダッシュボードに行きます。
ワードプレスでの操作
①広告管理を開く
ワードプレスのダッシュボードから広告管理を選択します。

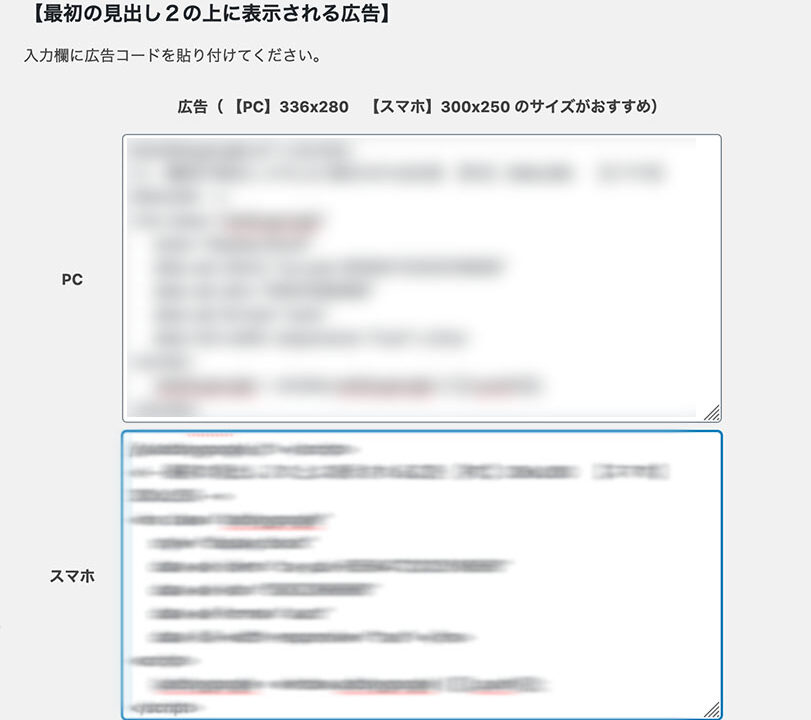
②「最初の見出し2の上に表示される広告」にコードを貼り付け
広告管理の中に最初の見出し2の上に表示される広告という箇所があるので、そこにコピーしてきたコードを貼り付けます。

PCとスマホ、両方とも同じコードを貼り付けて大丈夫です。
これで、Googleアドセンスで生成した「最初の見出し2の上に表示される広告」という広告が、最初の見出し2の上に表示されます。
「最初の見出し2の上に表示される広告」以外にも、
- 記事タイトル下に表示される広告
- 記事下に表示される広告
などがあるので、自分の好きな場所にGoogleアドセンスで生成されたコードを貼り付けるだけで広告を狙った通りに簡単に表示させる事が出来ます。
とても簡単ですよね!JINを使っている方は是非この「広告管理」を使って広告を表示させてみてください。





-640x360.jpg)












