ワードプレスのテーマを無料のCocoon(コクーン)から有料のJIN(ジン)に変えた時、困った事がいくつかありました。その困ったことを今回書き記しておこうと思います。
私と同じ様に、ブログを始める時は「無料のテーマで良いや」と思っていても段々有料のテーマにしたくなって途中で変更する人も少なくないと思います。
そういう方に参考になれば嬉しいです。
この記事はこんな人にオススメ
- WPのテーマをCocoonからJINに変えたいけどどんな不具合が起こるか心配
- WPのテーマをCocoonからJINに安心して変えたい
- CocoonからJINに変える事で起きる不具合を事前に知っておきたい

【ワードプレスのテーマ】COCOONからJINに変えた時に困った事
ブログカードが表示されない
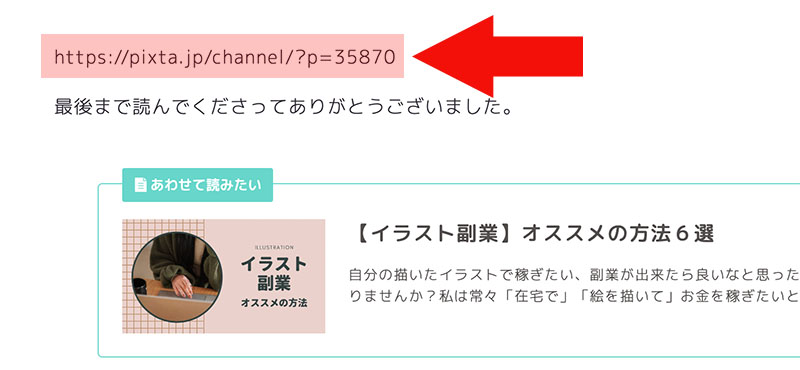
JINには、内部リンクに対応したブログカードがあります。
こういうのです。↓↓↓

本来JINでは、ただただ内部リンクのURLを貼り付けるだけで、この「合わせて読みたい」とい表示のブログカードが生成されるのです。とても便利な機能です。
しかし、なぜか無料テーマCocoonの時に書いた記事内の内部リンクが↓の図の赤い矢印の箇所の様にことごとく外れてしまっていました。

これを直すには、ビジュアルエディタからテキストエディタに切り替えて、余計なコードを全て消していきます。
無料テーマCocoonの時に書いた記事をテキストエディタに切り替えて見ると、余計なコードがたくさん入ってしまっています。例えば、
<!– wp:paragraph –>とか<!– /wp:paragraph –>です。

この<!–〜–>というのは、HTMLの中にコメントや注意書きを残す時に使います。<!–〜–>の〜の部分にコメントを記述しておいても、その記述した内容はブラウザに表示されませんし、処理が実行されることもありません。
そのため、これは消してしまっても構わない部分なのです。これを消すとURLを貼り付けるだけでブログカードが正常に表示される様になると思います。
外部リンク貼り直しが必要
JINに切り替えた後、ただURLを貼り付けただけの外部リンクは全て貼り直ししなければいけませんでした。Cocoonの時には外部リンクもURLを貼るだけでクリックできる様になっていたと思うのですが、JINではこんな風にクリック出来ない様になっていました。↓↓↓

これを1つ1つ直すのが結構面倒くさかったです。
Twitter埋め込みが無効になってた
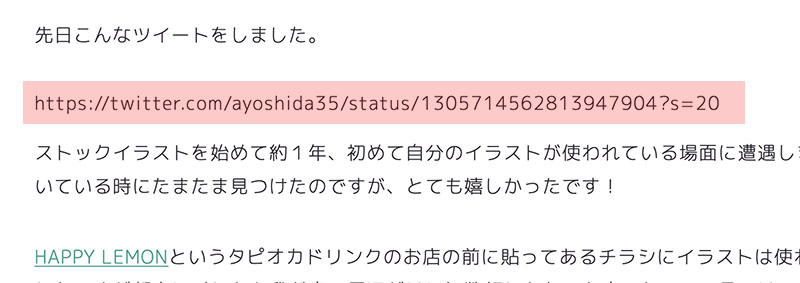
ツイートを埋め込む時、無料テーマCocoonではツイートのURLを貼り付けるだけで表示することが可能でした。でもJINだとこんな風にただのURLが表示されているだけで無効になってしまいました。↓↓↓

※これの解決方法は今でも検討中です。
無料から有料のテーマに変える予定の人に知っておいて欲しい事
CSSカスタマイズはほどほどに
私は「いずれ有料に切り替えようかな」と考えていたので、CSSカスタマイズはほとんどしていませんでした。有料に切り替えた時にCSSが原因で思いがけない不具合につながったり、上手く反映されなかったら嫌だなと思っていたからです。
すでにCSSカスタマイズをたくさんしている方は、テーマ変更前にCSSのバックアップを取っておく事をオススメします。
記事が少ないうちに有料に切り替える
いずれ有料テーマに変えるつもりであれば記事が少ない内に変えた方が絶対良いです。
有料テーマに切り替えた後に色々な不具合自力で発見&対処するのが、記事数が多ければ多いほど大変になってしまうからです。(私のように…)
私は50記事くらいで有料に切り替えましたが、せめて多くても30記事くらいで切り替えた方がいいです。ベストは最初から有料テーマ買ってしまう事なんですがね。笑
アナリティクスのトラッキングコードの重複に注意
これは完全に私のミスですが、念のため書いておきます。
CocoonからJINにテーマを変えた時、なぜかアナリティクスの直帰率が異様に低くてPVが妙に上がっていました。「これはおかしい」と思って色々調べてみたら、私がJINに変更後余計な事をしてアナリティクスのトラッキングコードを重複させていた事に気が付きました。
JINってダッシュボードに「HTMLタグ設定」というのがあって、とても簡単にGoogle Analytics、Google AdSense、SearchConsoleなど計測タグを挿入できる様になっているんです。
そのため、「これは便利!」と思った私はJINに変更後すぐにアナリティクスの計測タグを貼りました。実はこれは不要でやる必要がなかったんです。
これについては別記事で詳しく対処法なども書いてますので是非参考にして下さい。

まとめ
なんだかJINの悪いところ(?)ばかり言ってごめんなさい。でもJINにテーマ変更した事まったく後悔してないんです!やはり、デザインが良いのでいろいろいじるのが楽しいですし、JINにしてから回遊率も上がったように思います。
とにかく自分のブログに対する愛情というか「もっと大切に育てていきたい」欲がより一層高まりました。ブログ書くの明らかに楽しくなりました!
JIN以外にもステキなテーマは沢山あって迷いましたが、結局JINにして私は良かったです。特に女性に向けたブログ内容の方はJINのデザインが向いてるのではないかな、と感じます。
最後まで読んでくださってありがとうございました!





-640x360.jpg)












