Adobe Illustratorでシームレスパターンを初めて作ってみたので、その手順をまとめてみました!
イラレがあればとっても簡単に作れるんですね。
「シームレスの素材を作ってみたい」
と思っている方がいたら是非参考にしてみてください。
写真多めでわかりやすく解説しています。

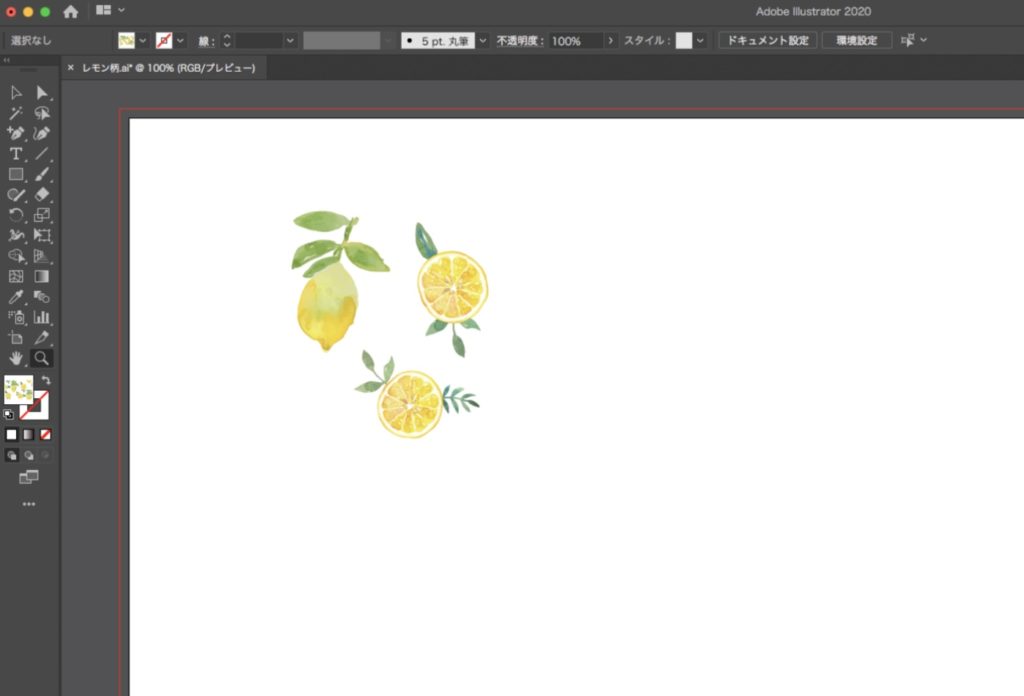
【手順1】シームレスパターンに使いたい素材を配置する

まずは、使いたい素材をイラレに配置します。
私は3つのレモンのイラストを使用しました。
(このレモンは手描きの水彩画です。イラレでライブトレースしました。)
配置は後で調整できるので、この段階では適当で大丈夫です。
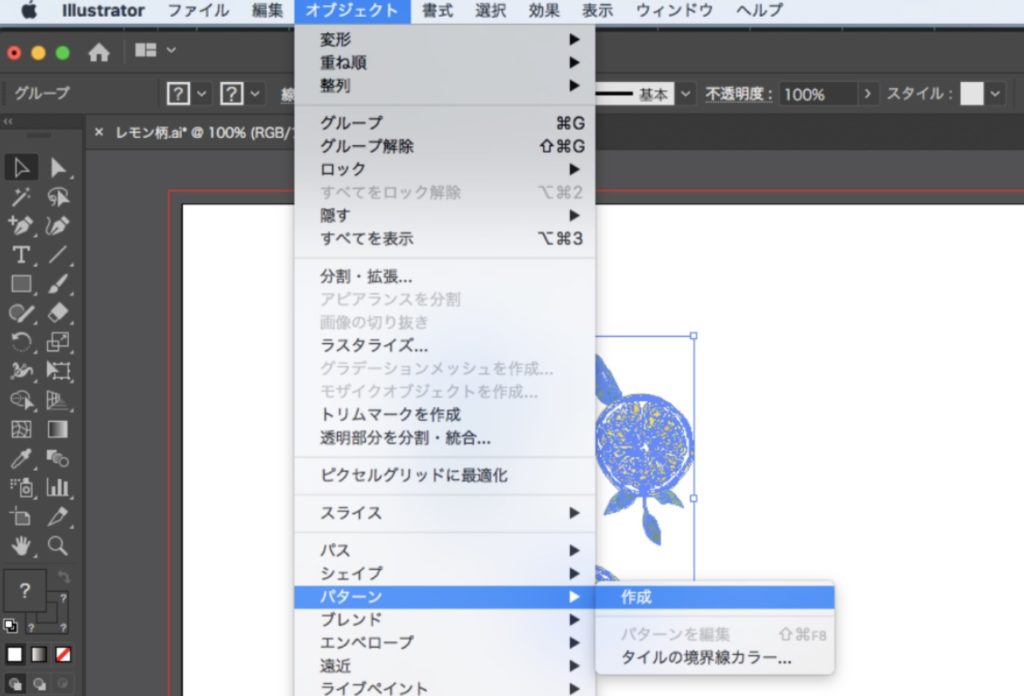
【手順2】オブジェクト➡︎パターン➡︎作成

次に、配置したイラスト素材を全て選択し、上の写真のように
オブジェクト➡︎パターン➡︎作成
と進みます。
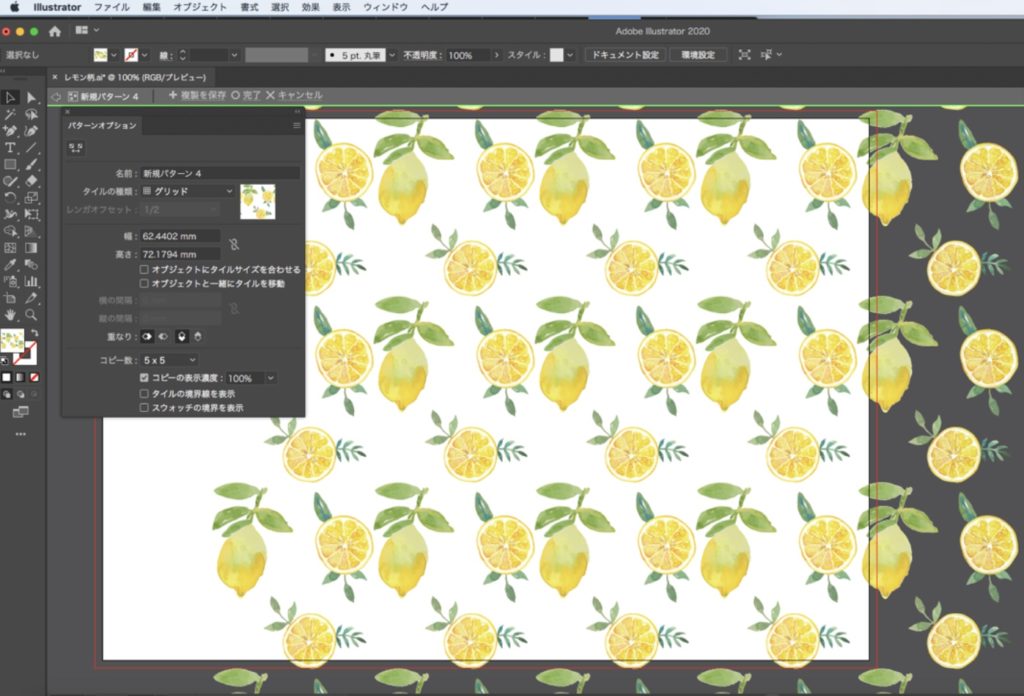
すると、こんな↓画面になります。

もうこの段階でかなり思い通りの仕上がりになって来ました!
ただ、イラスト同士の間隔が近すぎたり、逆に離れすぎたりしている箇所があって気になるので、そこを調整していきます。
【手順3】イラストの配置の調整

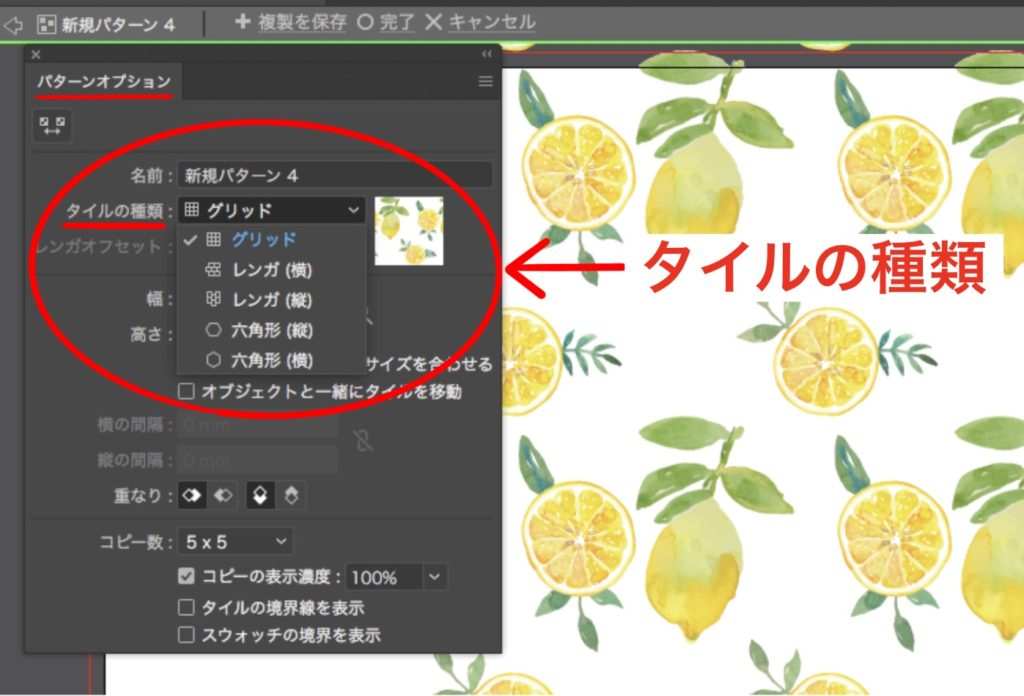
パターンオプションというパネルが出ていると思うので、そこで調整していきます。
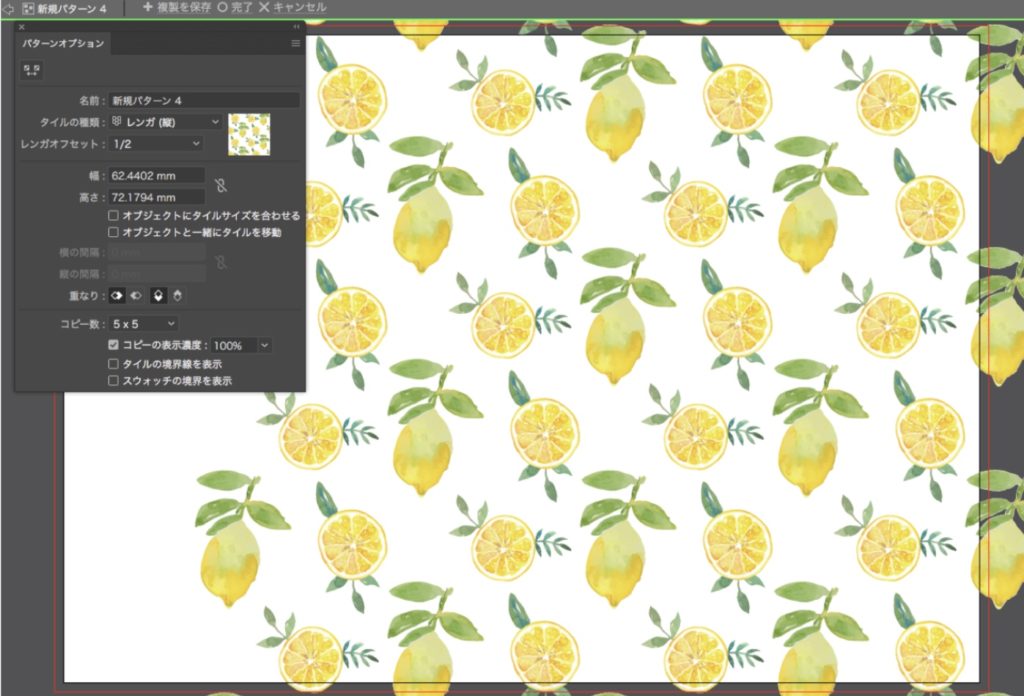
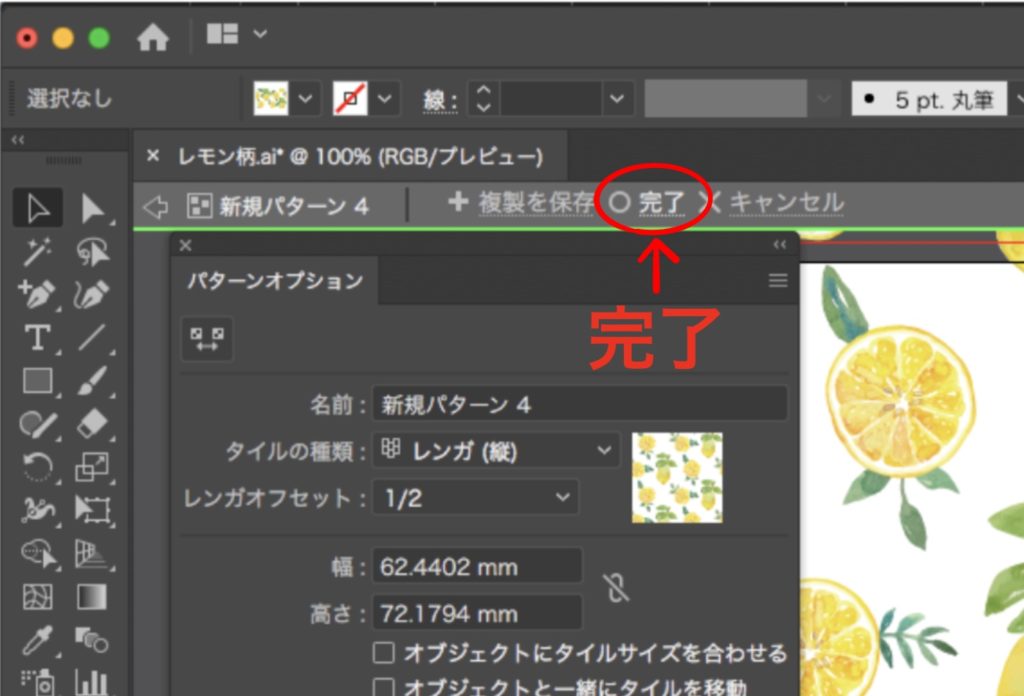
私は、タイルの種類をレンガ(縦)にしてみたら、イラスト同士の間隔がちょうど良くなりました。↓

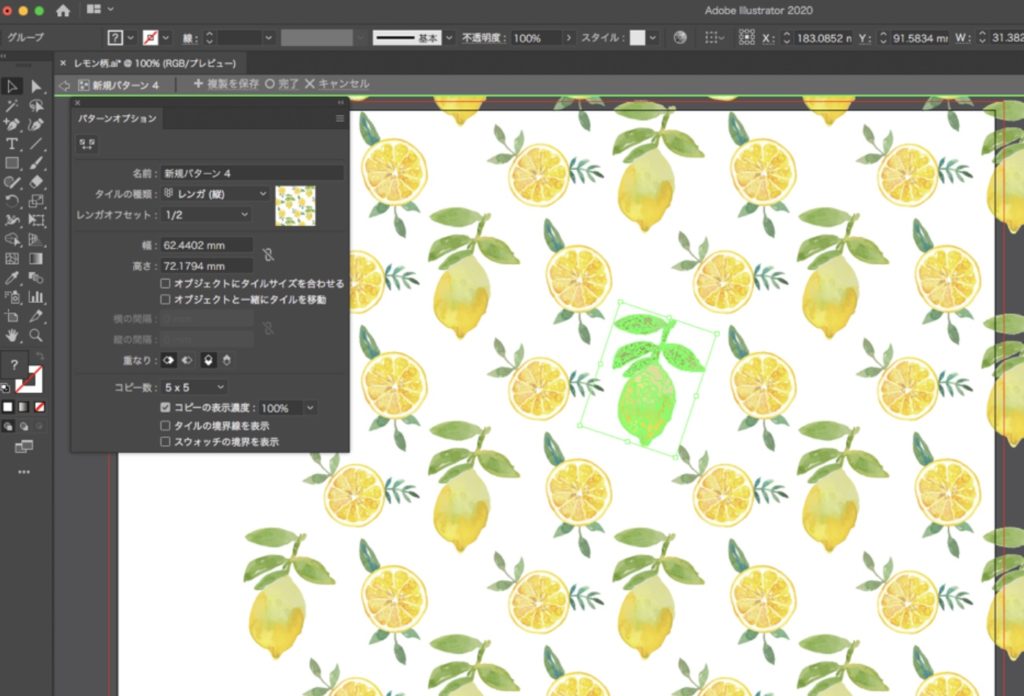
【手順4】イラストの大きさの微調整

輪切りでないレモンが少し大き過ぎたので、イラストを選択して大きさの調整をしました。
ここで、全体のバランスを見ながら大きさや位置の調整が出来ます。
これで、イラストの調整は完了しました。
【手順5】スウォッチを作成

イラストの調整が終わったら、パターンオプションパネルの上にある「完了」をクリックします。
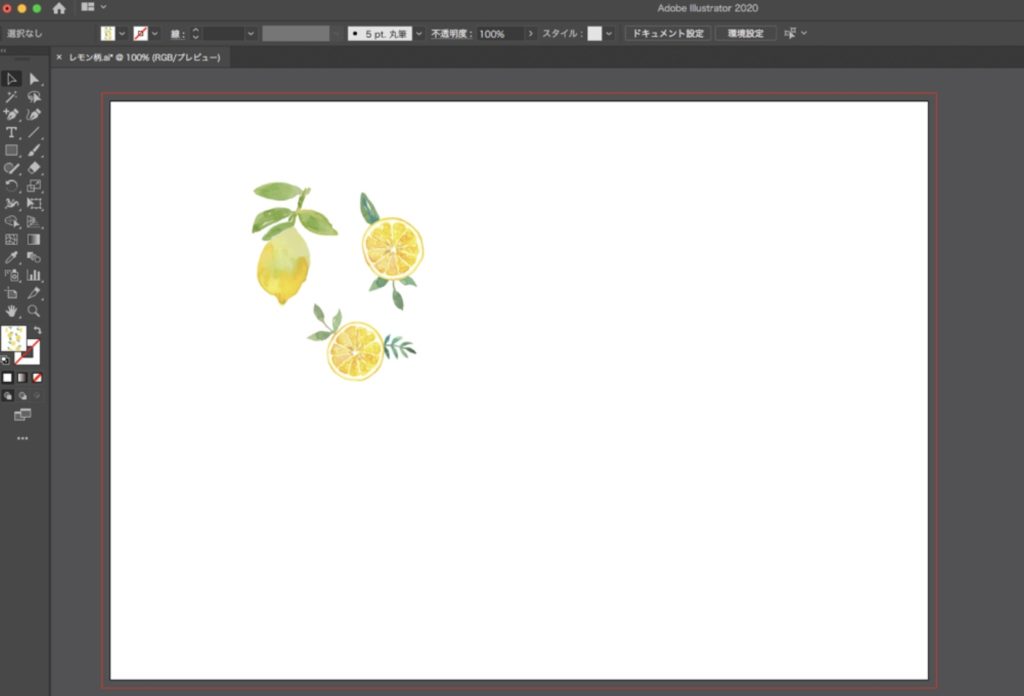
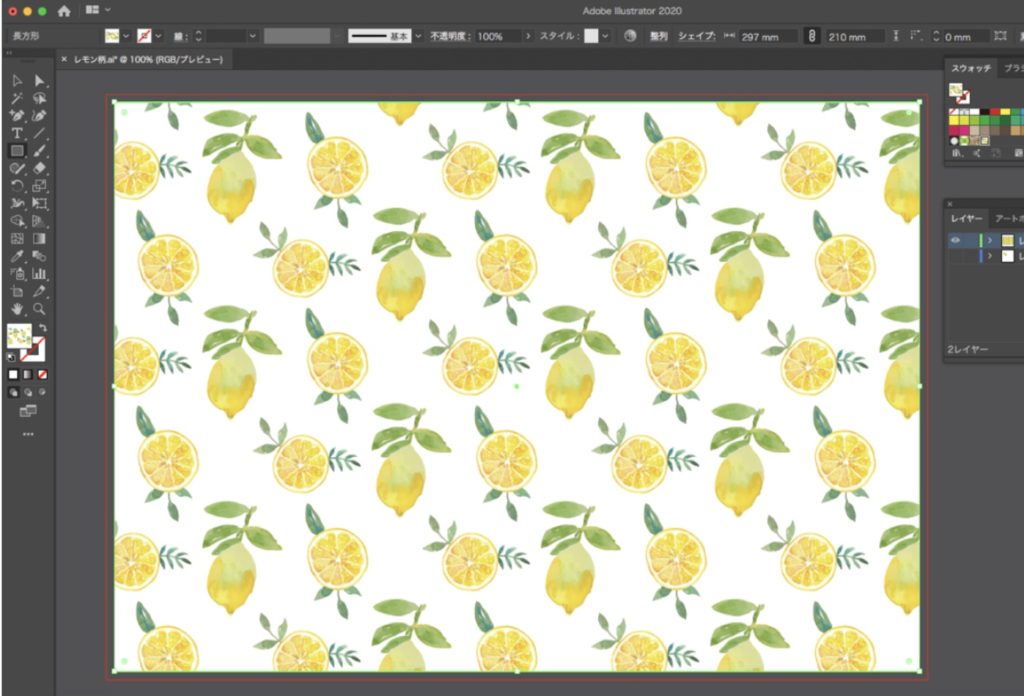
すると、以下のような最初の画面に戻ります。

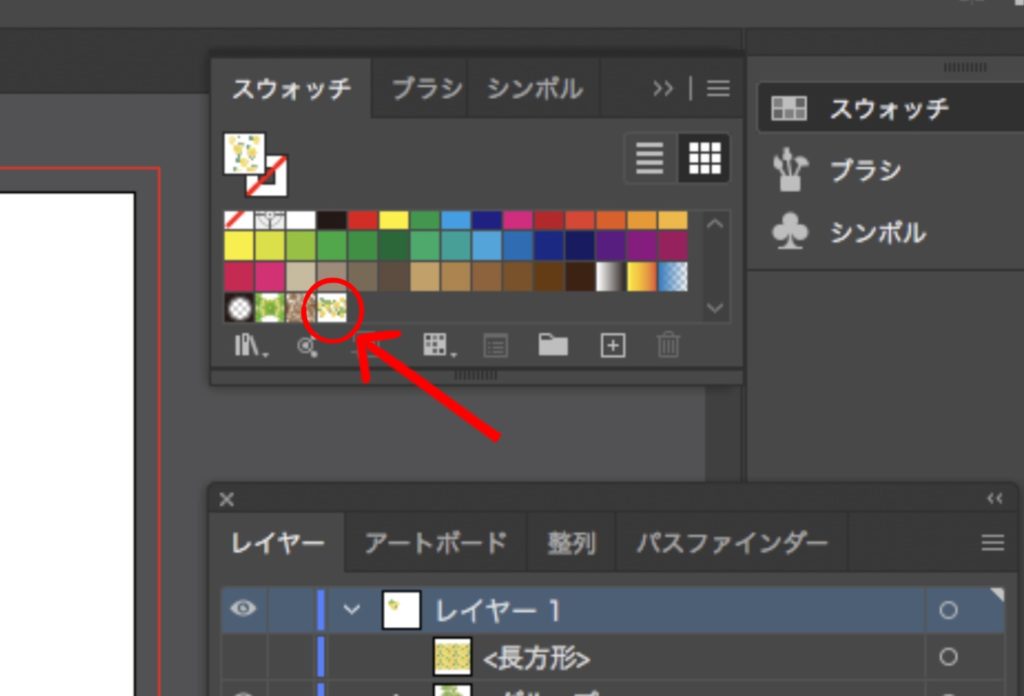
ここで、スウォッチパネルを見ると先程作ったスウォッチが追加されています。↓

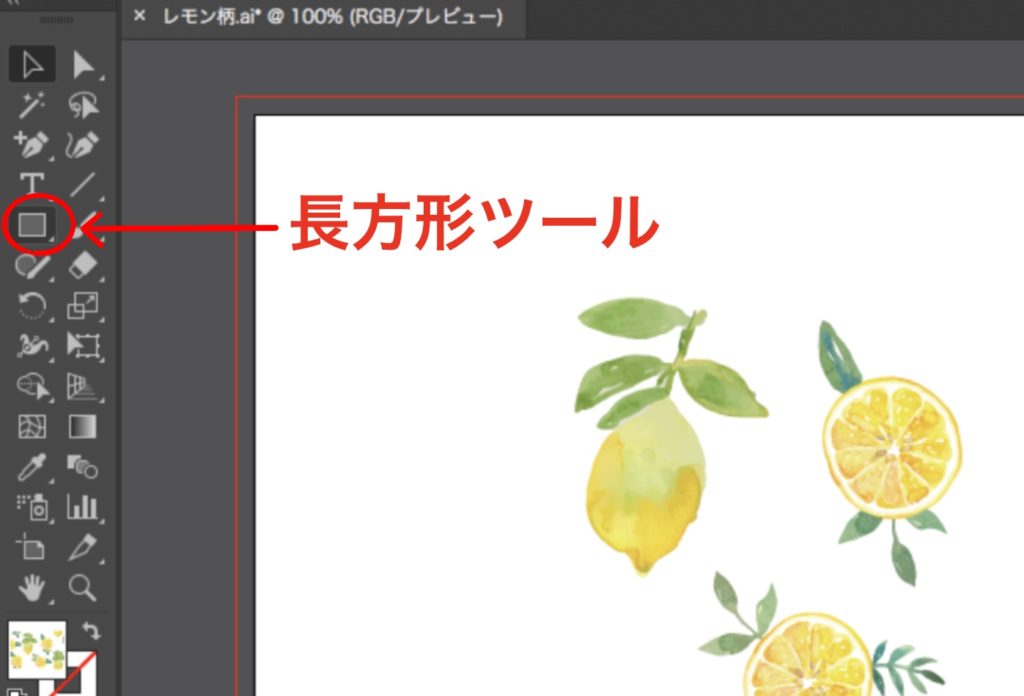
このスウォッチを選択して、長方形ツールで画面いっぱいに長方形を作成します。

すると、以下のようになって完成となります!

Illustratorを使えばこんな風に簡単にシームレスパターンのイラストが作成できます。
とっても簡単なの、また違うイラストで作ってみたいと思います。
背景の色を変えたものもストックのサイトに登録してみました。
最後まで読んでくださってありがとうございました!
Adobe CCを一番安く購入する方法、知ってますか?

Adobe CC(Adobe Creative Cloud)って高いですよね…普通に購入すると年間プランで72,336円です。
もっと安く購入出来たら良いなと思っていませんか?
実は、デジハリなどのAdobe社から特別に認定されたスクールで通信講座付きのAdobe CCを購入すると39,980円(税込)で購入できるのです!(入学金や講座代、Adobe CCの代金全て込みでの39,980円です。)
一度スクールに入りますが、講座は全てオンラインで、必要なければ聞かなければ良いですし、Adobe CCだけ欲しい方にもオススメです。もちろん社会人の方も購入OK。
特にオススメのスクールはデジハリで、支払い後即Adobe CCのシリアルナンバーが送られてくるのですぐに使い始める事が出来ます。(商用利用可!)
AdobeCCをすでに利用していて、「もっと安く使いたい」と考えている方も認定スクールから購入可能なので是非知って欲しい情報です。
Adobeソフト2つ以上買うならAdobe CCの方が安い
「IllustratorとPhotoshopしか使わないからAdobe CCなんていらないよ」という方もいると思います。
でも実はIllustratorとPhotoshopそれぞれ単体で1年間使うのにかかる金額を考えると、デジハリ等のAdobe社認定スクールの通信講座付きAdobe CCを買ってしまった方が17,000円程安いんです。それなら動画制作にも使えるAfter EffectsやPremiere Proが付いたAdobe CCの方が魅力的ですよね。
【2021年】Adobe CCを安く購入する方法まとめではAdobe CCを少しでも安く購入する方法を詳しく解説していますので気になる方は是非チェックしてみて下さい。







-640x360.jpg)